مواقع المتعددة الصفحات
إذا كنت تريد بناء موقع متكامل يحتوي على عدة صفحات كالتدوينة أوموقع اجتماعي أوما إلى ذلك فهنا مكانك المناسب لكي تضع الواجهة التي تناسب موقعك.
Bootstrap

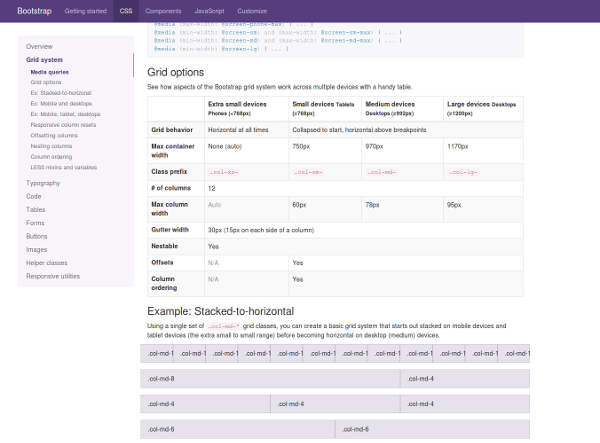
بوتستراب المعروف لدى الكثير من المطورين والمطور من قِبل تويتر يعد من أقوى مشاريع تصميم الواجهات والمميز فيه هو انه مرن مع حجم الشاشة فهو ملائم لشاشات الجوال والشخصي واللوحي وغيرها. البوتستراب فيه كثير من الخصائص للواجهة التي تحتاجها أثناء تطويرك مثل الازرار وأحجامها وأشكالها والنماذج وتوابعها…إلخ. فكرة البوتستراب بشكل بسيط أنه يقسم الشاشة إلى 12 عامود – في الحالة الاعتيادية – تقسمها حسب حاجتك، مثلا 8 أعمدة لمحتوى الشاشة و4 للقائمة الجانبية. لكل عامود تستطيع أن تقسمه وتضع فيه أعمدة داخله لكي تناسب حاجتك. طبعا ومن خلال هذه الفكرة يستطيع جعل الشاشة مرنه وذلك بدمج الأعمدة في حال صغرت الشاشة بشكل لا يخرب الصفحة (مثلا في الجوال يجعل القائمة الجانبية في أعلى الصفحة). يميز البوتستراب أنه مبني على لغة تسمى Less والتي تُيسر كتابة ملفات الـCSS وتجعلها بشكل أذكى. العيب الوحيد في بوتستراب هو أنه لا يدعم اتجاه اليمين إلى اليسار أوRTL وبالتالي سوف تحتاج إلى البحث عن محولات أو تقوم ذلك بنفسك إما عن طريق تعديل ملفات الـLess ثم توليد ملفات الـCSS واستخدامها أو تقوم بتعديل ملفات الـCSS مباشرة.
fuelux
فيول-يوأكس هو عبارة عن نسخة محسنة من البوتستراب ويحتوي على خصائص أكثر مثلا البحث في الجداول التي تريد تضمينها في موقعك عن طريق الجافاسكربت. فيول-يوأكس في نسخته الحالية يحمل الشكل القديم من بوتستراب.
Foundation

فاونديشن هو نفس فكرة بوتستراب لكنه أكثر مرونة ومتقدم أكثر إذ أنه مبني على نفس الفكرة (12 عامود) لكنك تستطيع أن تغيير هذا الرقم والميزة الكبرى في فاونديشن أنك تستطيع أن تحمل نسخة من اليمين إلى اليسار عن طريق أخذ النسخة المعدلة هنا. مشكلة فاونديشن أنه معقد قليلا خصوصا مع الإصدار الرابع ونصيحتي إن كنت لا تريد التعقيدات فقم باستخدام الإصدار الثالث فهو أسهل برأيي. تستطيع أن تجد صفحة التعديل الخاصة بالنسخة الثالثة من هنا.
مواقع ذات الصفحة الواحدة
إذا كنت تريد تصميم موقع لعرض شيء ما ولا تريد أن تعقد الأمور فكثير من الشركات هذه الأيام تتجة إلى المواقع ذات الصفحة الواحدة وهناك عدة أدوات تساعد في تصميم هذه المواقع.
impress.js

إيمبرس أداة تستخدم للعروض وهي مميزة وبسيطة إذا كنت تريد تصميم صفحة معينة تشرح منتج ما أو مثلا تريد صنع معلومة مصورة (إنفوجراف) بشكل مميز فأعتقد هذه هي الأداة الأنسب لك.
سبق لي وقمت بعرض عن نظام الفايرفوكس وكان باللغة العربية قمت باستخدام إيمبرس، تستطيع تحميل المصدر هنا.
reveal.js

ريفيل مشابه لفكرة إيمبرس ولكن بطريقة عرض مختلفة وجميلة والمميز فيها أنه يمكنك استعمال جميع الأسهم في لوحة التحكم لكي تضيف نمط أوسع في التصميم. معلومة: مصمم ريفيل شخص يسمى حكيم ومشاريعه في تصميم الويب كثيرة ومميزة وأنصح أن تتصفحها هنا.
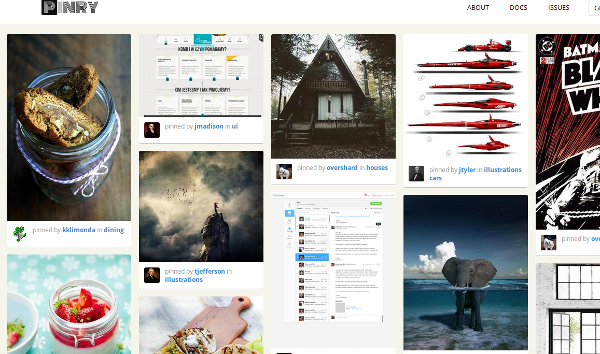
pinry

بينري آداه جميلة للمواقع التي تريد عرض صور متعددة مثل فليكر وغيرها ويتميز بطريقة العرض وفكرة التحديث كلما نزلت للأسفل. تستطيع أخذ جولة في الأداة من خلال موقعهم.
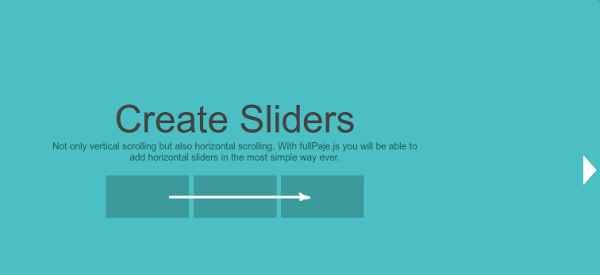
fullPage.js

فلل بيج ببساطة مناسب لمن أراد تصميم صفحة عادية ولكن بشكل مطول وبسيط. كثير من المواقع تستعمل نفس هذه الفكرة مثل صفحة iPhone 5S الجديد.
أخرى
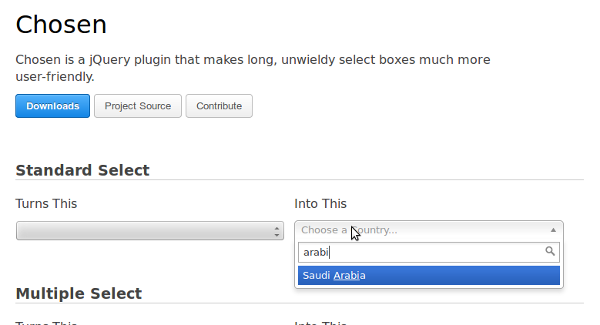
Chosen.js

إذا كان لديك حقول متعددة الإختيار أو ما شابه فأنصحك باستخدام تشوزن. تشوزن آداه تسهل من عملية الإختيارات المتعدده للحقول وتحوي خاصية بحث بسيطة مثل لو كنت تريد وضع حقل اختيار الدولة وتريد أن يكون فيه بحث.
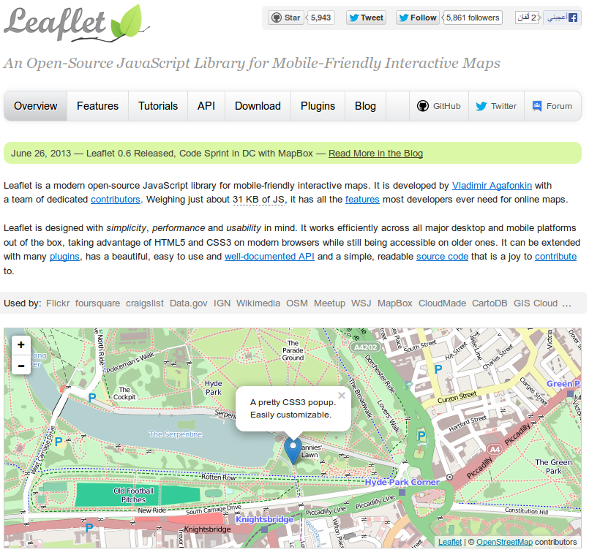
Leaflet.js

إذا كنت تريد صنع خرائط تفاعلية فـليفلت تعد آداه جميلة ولتصميم خرائط تفاعلية باستخدام OpenStreetMap وهو موقع الخرائط المفتوح المصدر. المشكلة الوحيدة هنا هي أن أغلب المدن ليست محدثه جدا ولا يوجد فيها كل الشوارع (يجب المساهمة في مشروع OpenStreetMap حتى تعم الفائدة).
Chart.js

تشارت هي آداه خاصة في الرسوم البيانية عن طريق الجافاسكربت وتتميز بالبساطة وجمالية الشكل وإمكانية وضع Animation أوتحركات للرسم. يعيب التشارت شي واحد ألا وهو أنه لا يتفاعل مع الشاشات الصغيرة ويجب تثبيت الرسم البياني بحجم معين واعتقد أنك تستطيع أن تتفادى ذلك بأن تقوم بتحديد حجم الشاشة قبل أن تضع الرسم البياني.
fontello

من موضة هذه الأيام وضع الأيقونات في خط واستخدامها في الموقع وهناك عدد من الخطوط التي تحوي إيقوناتها الخاصة ولكن فونتيلو يتميز أنه من خلاله تستطيع اختيار الإيقونات المجانية -وبعضها مفتوح المصدر أيضا- التي تريدها فقط وتحملها لكي تستخدمها في موقعك.
Hijri.js

وأخيرًا، للذي يريد حساب التقويم الهجري فهذه الأداة التي قمت بعملها تستطيع أن تحول من الميلادي إلى الهجري والعكس -بحسب تقويم أم القرى- والذي يميزها أنها تستطيع أن تقوم يتحويل تواريخ قديمة جدًا.